1. 问题描述
描(miáo)述:在前端访问到后端接(jiē)口的过程中,Long类型数据精度,末(mò)尾三位数被归零
1.1.后端
1.1.1.后端数据类型(xíng)
/// <summary>
/// 表单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类型编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类(lèi)型名称(chēng)
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端接(jiē)口
public class FormTypeController : ApiController
{
/// <summary>
/// 获取(qǔ)表单类型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿液基(jī)蒲(pú)层细胞检测申请单", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基薄(báo)层细胞学(xué)检测(cè)申请(qǐng)单", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前端
1.2.1.前(qián)端访问
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
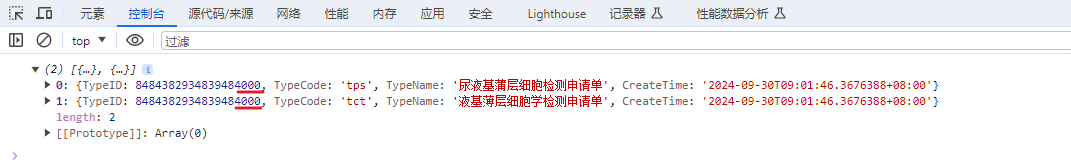
1.2.2.前(qián)端访问结果(guǒ)

2.问(wèn)题分析
在前后端数据交互(hù)的过程中,长整型(long)数据类型被(bèi)转换为了 JavaScript 中的 Number 类(lèi)型,由(yóu)于 JavaScript 中的 Number 类型采用的是(shì) IEEE 754 标准的双精度浮点数表示法(fǎ),使(shǐ)用 64 位(wèi)二进(jìn)制格式存储数(shù)字(zì),其中 1 位符号位、11 位指数位和 52 位尾数位(wèi)。因此,JavaScript 中的 Number 类型能够存储的有效数字位数为 52 位,即最多可以精确表示 15 位十进制数字。
Javascript Number类型(xíng)范围(wéi) -9007199254740991 到 9007199254740991
C# long类型范(fàn)围 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
3.问题(tí)解(jiě)决
思路:前后端数据交(jiāo)互式(shì),将Long数据转换为字符串(chuàn)
3.1.添加一个用于(yú)在(zài)json序(xù)列化时将long类型转换(huàn)为string类型的类
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.Writevalsue(sValue);
}
}
3.2.将(jiāng)该类添加在(zài)实(shí)体(tǐ)对应的属性之(zhī)前
/// <summary>
/// 表单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号(hào)
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类型编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创(chuàng)建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
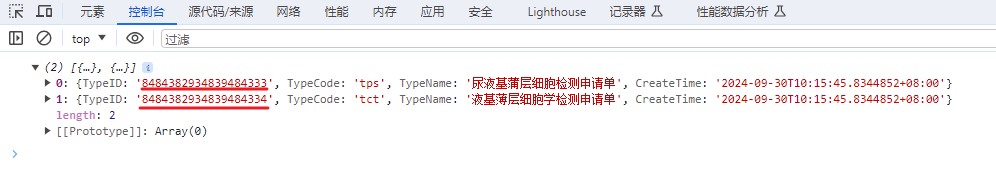
3.3.前端(duān)访问(wèn)结(jié)果